品牌型号:联想拯救者R7000
系统:Windows 10专业版
软件版本:Postman 11.18.0
在Web开发时,我们经常需要接收来自前端上传的图片,然后将图片操作后放入服务器保存。后端接口开发完毕后,需要使用Postman测试接口是否正常工作,那么Postman应该怎么上传图片呢?本文将为大家介绍Postman如何上传图片,Postman上传图片接口如何参数化的相关内容。
一、Postman如何上传图片
如果后端有一个修改头像的接口,在测试时,就需要使用Postman实现图片上传,那么Postman应该如何上传图片呢?以下是详细步骤:
1、知道API接口信息
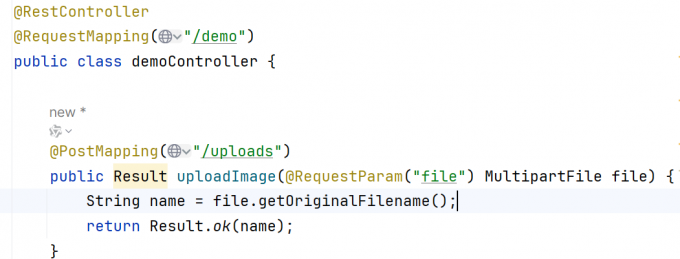
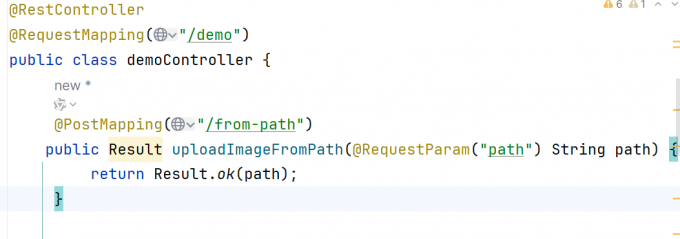
我们需要知道接口的基本信息,例如请求的URL、请求方法(一般是POST)、请求头以及是否需要token。下图是我自己写了一个非常简单的上传文件后端代码,功能是接收来自请求的文件,并返回文件的原始名。

2、创建请求并配置基础信息
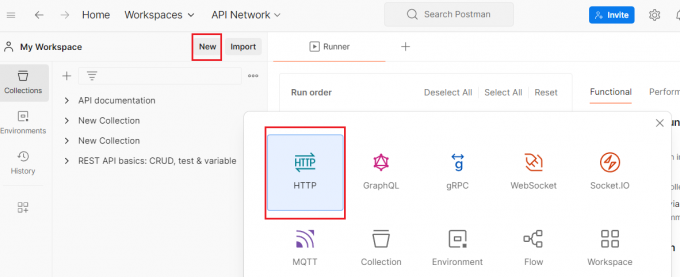
1)打开Postman并创建一个Http请求。

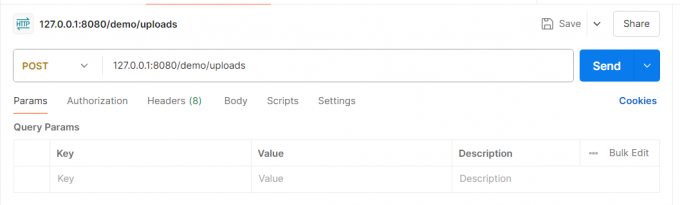
2)在地址栏输入接口的URL,并选择POST方法。由上图可以知道,接口的URL是【127.0.0.1:8080/demo/uploads】。

3、配置Body并上传图片文件
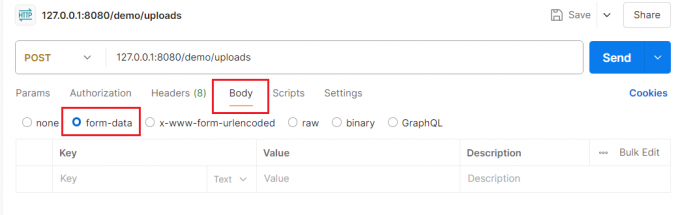
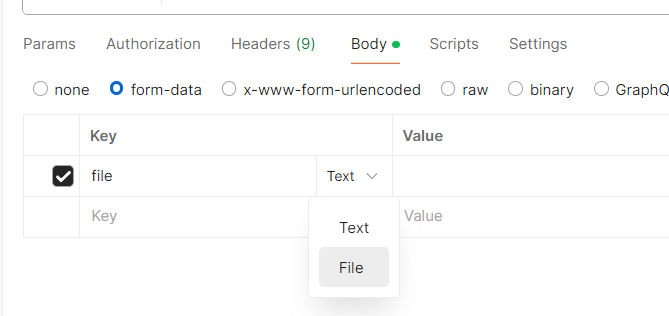
1)切换到Body选项卡,选择form-data格式。

2)添加一个键值对(key-value),其中键名为API要求的字段名(例如图1中的file,该名称必须保持一致),值类型选择File。

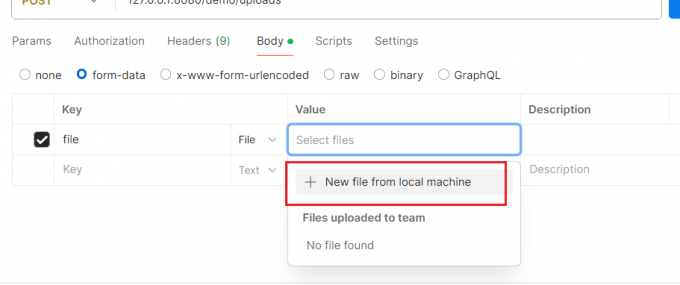
3)在value字段,选择【new file from local machine】上传本地图片文件。

4、发送请求并查看响应
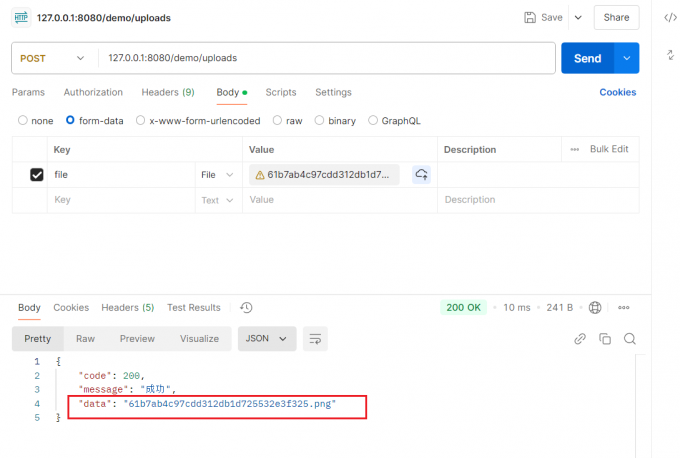
点击【Send】按钮发送请求,Postman会自动将图片数据到服务器。我们可以在Response区域查看接口返回的结果,判断上传是否成功。例如下图中的返回值就是代码中返回图片的源文件名,与预期一致。

二、Postman上传图片接口如何参数化
针对于某一个接口,有大量的测试数据需要批量验证,一个一个的更改请求参数太耗时耗力,使用参数化批量处理数据会比较高效。以下是具体操作步骤:
1、使用变量实现动态参数配置
Postman支持通过变量实现动态配置。例如,我们可以在Body中使用变量来替代固定值。
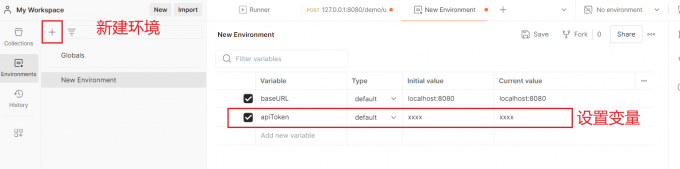
1)在Postman中,转到Environment设置,创建一个环境并添加变量。

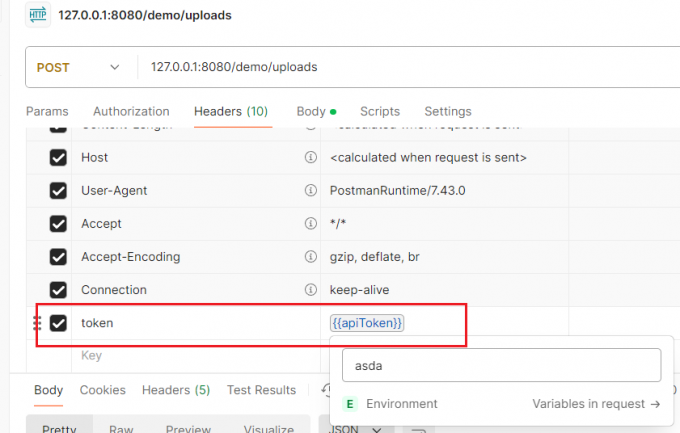
2)在请求中,使用{{apiToken}}代替固定的Token值,仅针对于某些需要token才能放行的图片上传接口。

2、通过CSV文件或JSON文件参数化
Postman支持通过运行集合时加载CSV或JSON文件来实现参数化,主要用在大规模测试时。假设服务器代码如下,只需要知道需要上传的图片路径即可。

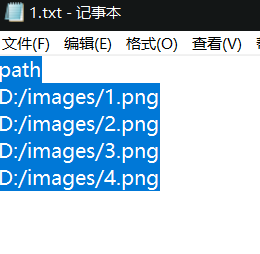
1)准备一个TXT文件,内容如下:

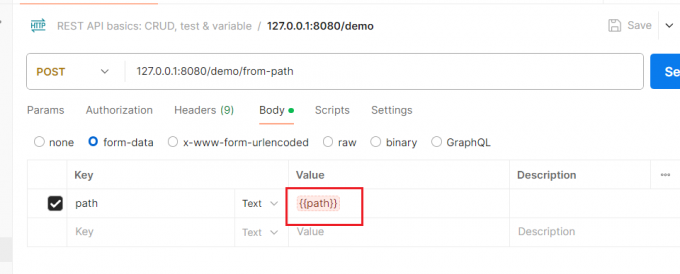
2)在接口设置中,使用{{path}}引用变量,该数据来自上一步的txt文件,该名称要和txt文件的第一行、代码的命名部分保持一致。

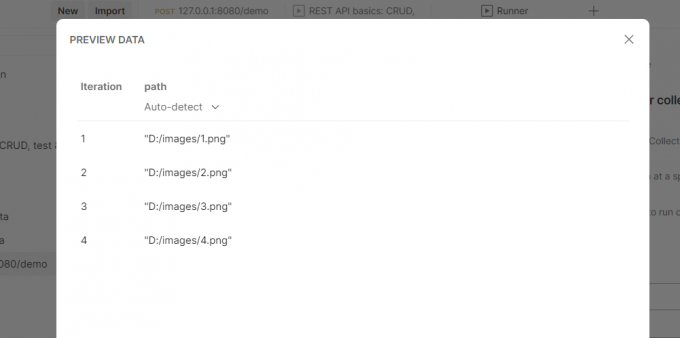
3)在Runner中,选择测试Api和TXT文件,并选择【Data File Type】为【txt/csv】预览时,可以看到下图所示的界面。Postman会自动为每次请求注入对应的参数值。

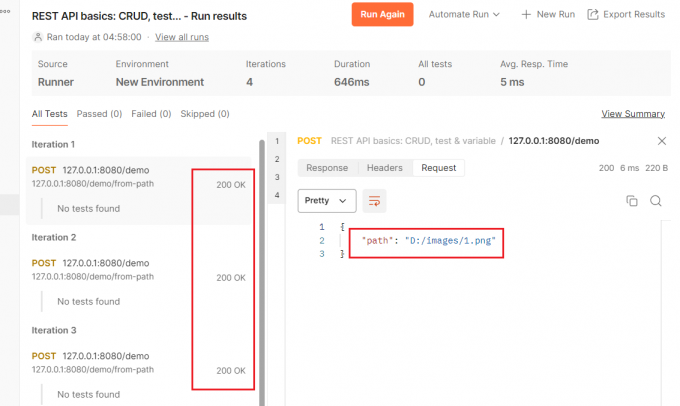
4)执行Runner后,可以看到后端已经接收到了路径,也就完成了Postman上传图片接口的参数化。

三、总结
以上就是Postman如何上传图片,Postman上传图片接口如何参数化的相关内容。本文介绍了Postman通过Api接口上传图片到后端的操作步骤,以及上传图片如何实现参数化。希望本文对你有所帮助。
署名:Hungry

